Originariamente pubblicato in data 08/02/1999
A
C
C
O
M
A
Z
Z
I
Piccole trappole
In un articolo precedente ho presentato i quattro principali problemi che tormentano chi crea un sito Web. Su gentile richiesta dei lettori torniamo sull’argomento, presentando una nutrita serie di trucchi, suggerimenti e soluzioni per Internet.
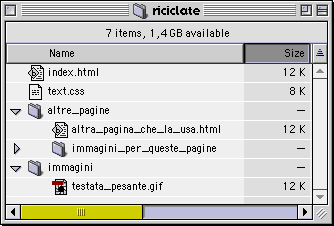
Un sito Internet non è nient’altro che un mucchio di file ficcati in una cartellina su un computer da qualche parte in Internet. Quando un navigatore di Internet si collega al sito scrivendo un indirizzo (come www.accomazzi.net/chisono/akko.html), il computer ospite gli risponde inviandogli il documento richiesto. Nel caso dell’esempio, il documento “akko.html” che si trova nella cartella “chisono” dentro la cartella del sito.La prima domanda che un principiante si pone: qual è il documento principale? Ovvero, tra tutti i documenti che si trovano nella cartellina “chisono”, quale venga spedito a chi si collega all’indirizzo www.accomazzi.net/chisono/.
Di solito quel documento si chiama index.html, ma in realtà non c’è regola. Ogni sistema ha un nome standard propria e di solito l’amministratore può cambiare il nome privilegiato, semplicemente visitando la finestra di dialogo delle preferenze. Quindi, quando cominciamo a creare un sito dobbiamo chiedere al nostro provider quale nome dare alla pagina home e alle pagine principali di ogni cartella.
Se domani il provider sposterà il nostro sito su un’altra macchina, o se cambieremo provider, il nome magico potrebbe cambiare. Cambiare il nome di trenta file persi in trenta cartelle da “home.html” a “index.html” è una scocciatura. Trovare e cambiare anche tutti i riferimenti a “home.html” dentro ai file è una seccatura peggiore che possiamo evitare.
Se scopriamo che la pagina home deve chiamarsi “home.html” noi non dovremmo fare nessun riferimento esplicito, nessun link, ad esso. Nel nostro esempio noi scriveremmo:
<A HREF="chisono/">Visita la pagina su di me</A>
Eviteremo invece i riferimenti come questo:
<A HREF="chisono/index.html">Visita la pagina su di me</A>

La maiuscola mannara
Immaginate di preparare una pagina web e di inserirvi un grafico chiamato “logo.gif”, usando un programma come Dreamweaver o scrivendo direttamente lo HTML:<IMG SRC="logo.gif" ALT="Logo">
Due giorni più tardi aprite il logo per ritoccarlo, usando (per esempio) Graphic Converter. Questo programma salverà la versione ritoccata come “logo.GIF”. Notate che la sigla GIF è in maiuscolo. Quando noi proviamo a caricare la nostra pagina Web, trascinandone la icona sopra a quelle di un browser come Netscape Navigator, tutto funziona. Quando piazziamo la nostra pagina su un web server basato su Mac OS o su Windows NT, tutto continua a funzionare. Dopo un anno decidiamo di trasferire il nostro sito su un web server che utilizza il sistema operativo Unix, più robusto e performante. Wham! All'improvviso non funziona più nulla: il logo non appare e al suo posto vediamo l'icona dell'immagine spezzata. Che cosa è successo? Per una macchina Unix "logo.GIF" e "logo.gif" sono due file diversi: al server web è stato richiesto il secondo ed esso ha risposto con il messaggio "file non trovato".
Consiglio: usate sempre e soltanto lettere minuscole nel nominare i vostri file. In questo modo vi accerterete che il vostro sito può funzionare perfettamente anche quando viene ospitato da un computer Unix.
Immagini? ALT!
Nessuna immagine deve essere indispensabile alla comprensione della pagina. Pensate ai ciechi: anche loro navigano sul Web, usando programmi che leggono tutto il testo delle pagine caricate.Tutte le immagini vanno corredate da una spiegazione, inserita nell'attributo ALT. Se avete appena rimpiazzato un pulsante "OK" fatto in HTML con una immagine perché vi pare più elegante, controllate che lo HTML abbia l'attributo ALT, così:
<IMG SRC="lamiaimmaginebella.gif" ALT="OK">
Quando state testando il vostro sito, fate questa prova: lanciate Explorer 4.5. Scegliete "Preferenze" dal menu Composizione. Nella finestra che appare cliccate a sinistra "Contenuto Web" e deselezionate le opzioni "Mostra immagini", "GIF animate", "Mostra frame", "Font specificati dalla pagina", "Attiva plug-in" e "Attiva script". Poi visitate tutto il vostro sito. È pienamente visitabile e funzionale? In caso negativo, tornate a studiarlo a tavolino.
Troppo piccolo
Molti grafici che arrivano al Web da una esperienza sulla carta si lamentano quando gli viene chiesto di realizzare un sito che sia visualizzabile su un piccolo monitor da 640 per 480 punti. Abbiamo alcune cattive notizie per loro. Primo: chi usa Windows 95 ha ancora meno spazio utilizzabile, su un monitor di quel genere, degli utenti Mac. Per stare sul sicuro, limitate il contenuto in modo che possa venire visualizzato in uno spazio di 600 per 300 punti. Secondo: al mondo non esistono solo i personal computer. Chi usa WebTV ha a disposizione uno schermo da 544 per 378 punti: dateci un altro taglio. Terzo: le statistiche dimostrano che una pagina in cui sono richiesti più di due clic del mouse per vedere tutto il contenuto è una pagina che viene abbandonata.Più in generale, una buona pagina dev'essere elegante quando viene vista su monitor di qualsiasi dimensione. Abbiamo presentato, a questo scopo, qualche trucco nella puntata dedicata alle tabelle sul numero di gennaio scorso.
Troppo monocorde
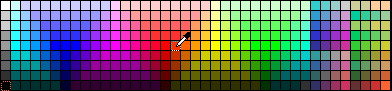
Un PC dotato di scheda video a solo 256 colori (e ce ne sono ancora parecchi in giro) mette a disposizione del sito web una palette fissa di soli 216 colori. Un Mac si adatterebbe e mostrerebbe i 256 colori più appropriati per rappresentare una immagine, ma Windows non è abbastanza evoluto. Quindi dobbiamo adattarci noi. Tutti i programmi che producono pagine Web mostrano la tavolozza di 216 colori "sicuri per il web", e noi dobbiamo limitarci a quella. La tavolozza dei 216 colori utilizzabili sempre, come mostrata da Dreamweaver 2.
Troppo pesante
Un'altra domanda che i principianti fanno spesso: quanti KB posso usare per le immagini della mia pagina Web? Il 20% delle persone che navigano su Internet hanno ancora modem da 14.400 bit al secondo e possono scaricare circa un KB ogni secondo. Una persona si allontenerà dalla nostra pagina se ci mettesse più di 15 secondi a caricare. Quindi tutta la pagina (la somma dello HTML più tutte le immagini) non dovrebbe superare i 15 KB. Il che è quasi impossibile. Quindi la regola d'oro è: i file sono sempre troppo pesanti e c'è sempre bisogno di ridurli alla metà.Liberatevi dell'occhio acuto che avete maturato professionalmente. Una immagine "spalettata" ma leggera è meglio di una immagine elegante. Usate colori piatti, ché si comprimono meglio. Usate i JPEG solo per le fotografie, e comprimeteli allo spasimo; riducete tutto il resto a 256 colori o meno, e salvate in GIF. Una GIF da 128 colori pesa la metà di una GIF a 256: approfittatene. Volete un grafico a tutta pagina? Riducetelo a quattro colori, o magari a soli due, e ci riuscirete. Ricordatevi che quei due colori non devono necessariamente essere bianco e nero e che uno dei colori della GIF può venire reso trasparente. Scontornate all'osso le immagini.
Siate creativi nel risparmio. C'è proprio bisogno di mettere in grafica tutta quella scritta, o non si può magari limitarsi alla lettera iniziale? Virate la foto del fondatore in color seppia: potrete ridurla a 64 tinte di seppia e salvarla in GIF, riducendo il peso a un ottavo. Riprendete un singolo elemento grafico più volte nella pagina, per farlo scaricare solo una volta.
Se il vostro sito verrà visitato da sole 3600 persone, ogni singolo KB grattato da ogni immagine significa un'ora di attesa risparmiata per l'umanità. Pensateci.
Amica cache
Se le pagine devono essere tanto piccole, come si può arricchirle graficamente? Una soluzione semplice è quella di sfruttare il browser. Quando il programma di navigazione (Netscape, Explorer o alternativo) scarica un elemento grafico, ne mette una copia sul disco rigido. Se noi facciamo un altro riferimento a quella stessa immagine il browser la ricarica dal disco in un tempo brevissimo. Così, noi possiamo inserire una immagine impegnativa, da sola, nella pagina home e poi riutilizzarla a fianco di altri elementi nelle pagine successive