Originariamente pubblicato in data 01/09/1998
A
C
C
O
M
A
Z
Z
I
Amica tabella
La tabella è il migliore amico dell'autore di pagine Web. Permette di creare grafici senza grafica, di impaginare, di allineare, di incolonnare, di proporzionare.
La tabella è il migliore amico dell'autore di pagine Web. Permette di creare grafici senza grafica, di impaginare, di allineare, di incolonnare, di proporzionare.Se non specifichiamo diversamente, tutti i trucchi e i metodi che presentiamo su queste pagine sono compatibili con tutti i browser da Netscape Navigator 1.1 in poi — e quindi in pratica con i programmi utilizzati da tutti gli utenti.
Effetti analoghi si possono ottenere (a volte, con maggior semplicità) usando i frame. Tuttavia, i frame sono compatibili solo con la versione 3.0 o successiva dei browser, sono assai più lenti a caricare e presentano tutta una serie di altre contrindicazioni, di cui parleremo in una prossima puntata.
Da dove comincio?
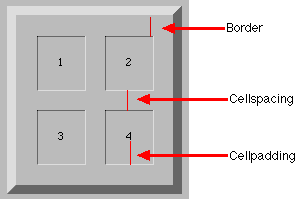
Una tabella è divisa in righe (rows) e colonne (columns). Opzionalmente, una tabella può avere una didascalia (caption). La tabella è normalmente circondata da un bordo (border); le celle sono separate tra loro da una intelaiatura (spacing); è possibile lasciare un riempimento (padding) vuoto che separa il bordo della cella dal contenuto. (Vedere “Macchine per tabelle”).Una tabella viene dichiarata in HTML semplicemente con il tag
<TABLE>
Se desideriamo che la tabella sia circondata da un bordo visibile scriveremo
<TABLE BORDER>
Possiamo anche spedificare quale ampiezza il bordo deve avere in pixel. Per esempio:
<TABLE BORDER="5">
Se desideriamo che il bordo sia invisibile avremo:
<TABLE BORDER="0">
Oltre all'attributo border, possiamo aggiungere un attributo cellspacing per stabilire la dimensione dell'intelaiatura e un attributo cellpadding per il riempimento (vedere “Anatomia di una tabella").
Non è possibile creare una tabella e mostrarne solo alcuni bordi (per esempio, solo quelli orizzontali ma non quelli verticali, oppure solo quelli di una cella). Se ci interessa un effetto grafico del genere dovremo ricorrere a grafici inseriti dentro alle celle, oppure inserire una piccola tabella dentro una cella della tabella più grande. Quest'ultimo è un trucco che funziona sempre ma che dovremmo usare solo occasionalmente, perché rallenta sensibilmente i browser sui computer più vecchi.

Tabelle per impaginare
La tabella è il miglior strumento che abbiamo a disposizione per impaginare le nostre creazioni per il Web. In effetti, solo usando una tabella possiamo stabilire con efficacia le posizioni degli elementi sulla pagina, in pixel. Possiamo anche stabilire gli ingombri in percentuale (vedere “Meglio di un righello”).Le tabelle, però, si allargano automaticamente per occupare tutto lo spazio necessario a mostrare il loro contenuto. Per esempio, se io creo una tabella larga 200 pixel:
<TABLE WIDTH="200">
...e poi ci metto dentro una immagine larga 250 pixel, la tabella appare con una larghezza di 250 pixel. Viceversa, può accadere che io crei due colonne, chiedendo che abbiano la stessa larghezza:
<TD WIDTH="50%">1</TD>
<TD WIDTH="50%">2</TD>
Se però io infilo una immagine piuttosto larga nella prima colonna, il browser (e specialmente Microsoft Internet Explorer) potrebbe mostrare una prima colonna più larga della seconda.
Questi problemi, e altri analoghi, si possono risolvere con il trucco del GIF invisibile. Si crea una immagine piccolissima, in formato GIF, un pixel per un pixel, interamente bianca, con il colore bianco invisibile. In pratica, una immagine invisibile. Poi la si allarga per occupare tutto lo spazio che desideriamo mantenere libero e sgombro, così:
<IMG SRC="gifinvisibile.gif" WIDTH="120" HEIGHT="50">
Piè di pagina
Un trucco interessante: usando le tabelle è possibile costringere un elemento grafico a trovarsi sempre in basso nella finestra del browser (un po' come i piè di pagina), anche quando l'utente ridimensiona la finestra a video. Lo HTML che ottiene questo risultato sfrutta il trucco del GIF invisibile e in più un trucchetto reso possibile dalla sintassi HTML, l'uso del simbolo "*" per indicare “tutto lo spazio a disposizione”. Eccolo:<TABLE BORDER="0" WIDTH="300" HEIGHT="100%">
<TR>
<TD WIDTH="300" HEIGHT="*">
<IMG SRC="gifinvisibile.gif" WIDTH="300" HEIGHT="1" BORDER="0">
</TD>
</TR>
<TR>
<TD VALIGN="BOTTOM">
<IMG SRC="immagine.jpg" WIDTH="300" HEIGHT="100" BORDER=0>
</TD>
</TR>
</TABLE>
Il codice qui sopra (che trovate sul CD nel documento “tabellaconpiedipagina.html”) presuppone che l'elemento grafico da posizionare in basso, immagine.jpg, sia largo 300 pixel. Copiando l'esempio, dobbiamo dunque sostituire il numero 300 con la reale larghezza in pixel che ci serve.
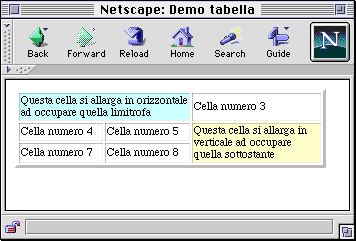
Spic & span
La tabella diventa uno strumento ancora più ricco quando scopriamo che le sue celle possono occasionamente estendersi per occupare quelle limitrofe (vedere ”Farsi largo coi gomiti”). Per esempio, per creare una cella che occupa la larghezza di due colonne scriveremo:<TD COLSPAN="2">
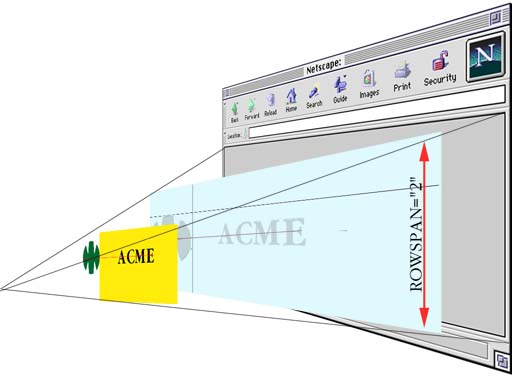
Questa possibilità diventa impagabile quando vogliamo creare una impaginazione complessa. Per esempio, di recente mi è capitata una situazione in cui un cliente desiderava posizionare fianco a fianco l'immagine di apertura del sito (una grande immagine JPEG) e il suo logo (una GIF animata). Però il cliente insisteva perché il logo si trovasse esattamente all'altezza del nome della azienda. Per risolvere il problema ho creato una tabella invisibile che contiene i due grafici e che ottiene la spaziatura desiderata. Grazie al sistema ROWSPAN l'immagine grande occupa tutto lo spazio disponibile in verticale. L'altezza della prima riga è stata calcolata in modo da allineare il logo e la scritta dentro l'immagine grande (vedere “La vita è fatta a strati”).


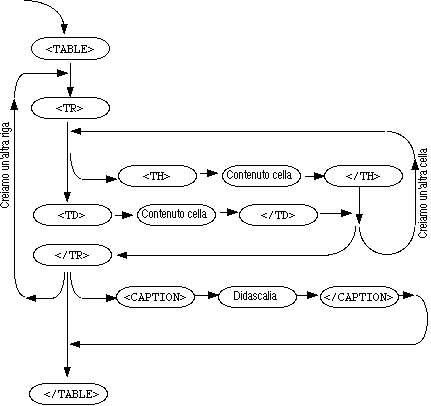
Macchine per tabelle
Se possedete un programma per l'impaginazione HTML (come GoLive, Dreamweaver, FrontPage, Home Page, PageMill...) potete utilizzarlo per creare lo scheletro della tabella, e poi intervenire in “modalità HTML” per provare i metodi e i trucchi che presentiamo in queste pagine. Il miglior programma per chi scrive HTML puro, però, resta BBEdit. Una copia di questo semplice e potente editore di testi, che comprende anche una applicazione per la creazione di tabelle HTML, è compresa nel prezzo di Dreamweaver.Se non disponete di nessuna di queste applicazioni potete tranquillamente lavorare usando il buon vecchio SimpleText e facendo riferimento a questo grafico per rispettare la sintassi HTML.